
こんばんは(^-^)
少しずづはてなブログのカスタマイズをやっております。
プログラミングの基礎であるHTMLとCSSくらいは知っておきたいので、色々と調べながらやっているととても勉強になります。
先日やったカスタマイズは、はてなブログの大見出しをh3からh2へ自動的に変更させることです。
目次
ブログの大見出しをh3からh2へ変更させた理由
実は、はてなブログではタイトルがh1、大見出しがh3、中見出しがh4、小見出しがh5になっていて、h2が抜けているんです。
HTML編集画面で見るとよくわかりますが、下記の通り、大見出しが<h3></h3>で囲まれています。
(*実際にh3をh2に変更させても、画面上では変わらないんですが。。。)

ブログの大見出しをh3からh2へ変更させようと思った理由は、色々なサイトでSEO的に不利かも?と書かれていた事でした。
また、気分的にも抜けていたら気持ち悪いです。
それなら、勉強も兼ねて変更させようと思ったのです。
ブログの大見出しをh3からh2へ変更させる方法
こちらの記事を参考させて頂きました。
「jQueryで自動的に書き換える方法」という見出しの中のコードを貼り付けます。
貼り付ける箇所は、デザイン設定→カスタマイズ→フッタの箇所に貼り付けます。
貼り付けるだけで大見出しが自動的にh2、中見出しがh3、小見出しがh4になります。
なんて、便利なんでしょう!
ソースはh3のままですが、プレビューで見ると変更されているのが分かります。
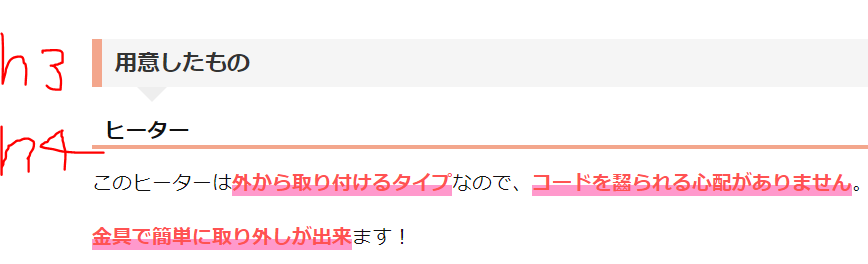
例えば、大見出しと中見出しを選択したら下記のようなデザインになります。
before↓

jQueryコードを入れると、大見出しが下記のようなデザインになります。
始めて見た大きな見出しです(笑)
after↓

コードを貼り付ける場所
参考サイトでは、コードをヘッダに貼り付けると書いてあったのですが、私の場合はヘッダに貼り付けると表示がおかしくなりました。
どこに貼り付けていいのか分からず、ヘッダ、記事上、記事下、フッタと順番に貼り付けて確認すると、フッタで貼り付けた場合で正しく表示がされました。
他の場所では、正しく表示されても目次が機能しないなどの不具合が出ました。
理由は分かりませんが、アドセンスや他のカスタマイズコードを貼り付けているから、または使用しているテーマにもよるのかなと思います。
まとめ
以上、大見出しをh3からh2へ自動的に変更出来る、はてなブログのカスタマイズでした。
SEO的にはいいのかどうか分かりませんが、大きな見出しが出て気分的にスッキリしました!